Halo sobat blogger semua, setelah kemarin saya memberikan tutorial cara membuat sticky nav, kali ini saya akan memberikan tutorial tentang menu navigasi lagi. Tapi bukan sticky nav ya, melainkan cara membuat menu navigasi sidebar.
Menu navigasi sidebar adalah salah satu jenis tampilan untuk menu navigasi yang ada di blog. Sidebar menu biasanya hanya terlihat saat mode mobile saja. Letak sidebar menu biasanya ada yang muncul di kanan, muncul di kiri dan juga muncul rata kanan kiri.
Perbedaan sidebar menu dengan menu dropdown biasa adalah pada bagian bentuk menu tersebut dan bagaimana menu tersebut muncul ketika tombol menunya diklik. Menu biasa akan muncul tepat dibawah tombol menunya, sedang sidebar menu muncul dari sisi kanan atau sisi kiri dengan ukuran yang beragam.
Sidebar menu atau menu navigasi sidebar kebanyakan dipakai pada template wordpress yang premium atau berbayar, untuk template blogspot jarang sekali yang menggunakan menu navigasi sidebar, kebanyakan menggunakan menu dropdown biasa.
Bagi kamu yang blognya tidak menggunakan sidebar menu dan kamu ingin memiliki tampilan sidebar menu, jangan kawatir! karena albabbarrosa punya solusinya. Simak tutorial cara membuat menu navigasi sidebar di blog berikut ini.
Masuk ke pengaturan > pilih edit html. Dan pastekan kode dibawah ini tepat di atas kode ]]> </b:skin>
/* Sidebar Menu */
.mline1, .mline2, .mline3 {
position: absolute;
right: 0px;
display: block;
height: 3px;
width: 22px;
background: #111;
content:'';
border-radius: 5px;
transition: all 0.2s;
}
.mline1 {
top: 0;
width : 13px;
}
.mline2 {
height:15px;
top: 7px;
}
.mline3 {
top: 14px;
}
#css-menu{position:fixed;top:0px;width:200PX;left:0;z-index:9999;
background:#fff;height:100%;transition:all .4s ease-in-out;box-shadow:0 2px 5px 0 rgba(0,0,0,.12),0 2px 10px 0 rgba(0,0,0,.09)}
a.blanter-back{position:inherit!important;width:20px;height:20px;padding:13px;z-index:99}
#cssmenu,#cssmenu ul{margin:0;padding:0;border:0;list-style:none;font-weight:400;text-decoration:none;line-height:1;
font-family:'Roboto',sans-serif;font-size:14px;position:relative;text-align:left}
#cssmenu a{line-height:1.3;padding:12px 15px}#cssmenu ul li{cursor:pointer;background:#fff}
#cssmenu ul li a{font-size:13.5px;display:block;color:#777;background:#fff;padding:12px 15px;margin:3px 10px 3px 0;
font-weight:500;border-top-right-radius:20px;border-bottom-right-radius:20px}
#cssmenu ul li a:hover{text-decoration:none;background:#eee}
#cssmenu ul li.active,#cssmenu ul li.active a{background:#eee}#cssmenu ul li.home a:hover{background:#fff}
#sidebar-css h2:hover{color:#039be5}#cssmenu ul li.home{background:#fff;overflow:hidden;color:#444;font-size:18px;font-weight:700;padding:0;
display:block;border-bottom:1px solid #eee}
#cssmenu ul li.has-sub > a:after{content:'f105';font-family:FontAwesome;float:right}
#cssmenu ul li.has-sub.active > a:after{content:'f107';font-family:FontAwesome;float:right}
#cssmenu ul ul{padding:0;display:none;background:#eee}
#cssmenu ul ul li a{color:#777;margin:0;border-radius:0;font-weight:400;padding:10px 10px 10px 48px;background:#eee}
#cssmenu ul ul li a:hover{background:#ddd}#css-menu.slide{left:-340px}#content-wrapper.slide{padding-left:0}
#css-menu.disable{left:0!important}#css-menu h3,#css-menu p{padding:0;margin:0}
#css-menu .profilemenu{padding:20px 15px 10px;height:105px;
background:#eee url(https://2.bp.blogspot.com/-mSuNfO8orf4/WVT7CZ7s18I/AAAAAAAAGj0/sBqJmU0AQnovb-wtAO_ImWRN3dY45A50ACLcBGAs/s1600/MasignAlphaSteelcoders.png)repeat;color:#444;
line-height:1.9;z-index:10;background-size:100%}
#css-menu h3{font-size:13px;font-weight:700;color:#222}#css-menu p{font-size:12px}
#css-menu img{width:50px;height:50px;border-radius:100%}#info2{float:right;border-radius:100%;padding:5px!important;
height:24px;margin-top:-3px;color:#666}
transition:all .7s ease-in-out;z-index:9;overflow:hidden;left:-200px;opacity:0}
#navmenu2 li i{float:left;margin-right:10px;font-size:18px}
#navmenu2{transition:all .4s ease-in-out}#nav-menu1.shows{visibility:visible;height:auto;left:0;opacity:1}
#navmenu2.shows{visibility:hidden;margin-left:-20px;opacity:0}
/* End Sidebar Menu */
Setelah itu, paste kode dibawah ini tepat di bawah kode </head> atau di atas kode <body>
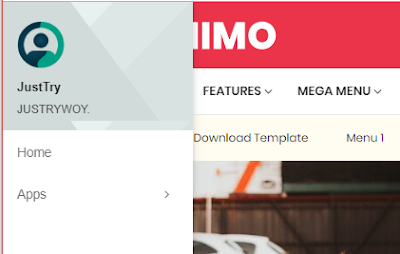
<div id='css-menu' itemprop='mainEntity' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement'> <div id='cssmenu'> <div class='profilemenu'> <img expr:alt='data:blog.title' expr:title='data:blog.title' src='gambar'/> <h3><data:blog.title/></h3> <a class='ripple' href='javascript:;' id='info2'></a> <p>JUSTRYWOY.</p> </div> <ul id='navmenu2'> <li><a href='/' itemprop='url' title='Home'><span itemprop='name'>Home</span></a></li> <li class='has-sub'><a href='#' title='Apps'><span itemprop='name'>Apps</span></a> <ul> <li><a href='#' title='Themes'><span itemprop='name'>Themes</span></a></li> <li><a href='#' title='Layout'><span itemprop='name'>Layout</span></a></li> <li><a href='#' title='Settings'><span itemprop='name'>Settings</span></a></li> </ul> </li> </ul> </div> </div> <div class='clear'/>
Sampai disitu, sidebar menu sudah bisa muncul di blog kamu hanya saja tidak bisa disembunyikan dan tidak bisa ditampilkan lagi. Untuk itu kita perlu tombol menunya.
Paste kode di bawah ini, di bagian kode header menu kamu, atau kamu bisa letakkan dimana saja, namun saya sarankan di bagian header kamu.
<div class='button'> <span class='mline1' onclick='sidebarbutton()'/> <span class='mline2' onclick='sidebarbutton()'/> <span class='mline3' onclick='sidebarbutton()'/> </div>
Punya saya, saya taruh di atas kode search, yang berada di rentetan kode hedaer menu. agar tombol menu bisa berada di bagian header menu blog.
Terakhir, pastekan kode javascript dibawah tepat di atas kode </body>
<script type='text/javascript'>
function sidebarbutton() { var x = document.getElementById("css-menu");
if (x.style.display === "none") {
x.style.display = "block";
} else {
x.style.display = "none";
}
}
</script>
Coba preview blog kamu, jika menu sidebar sudah muncul save dan lihat hasilnya, pakah tombol menunya berfungsi atau tidak.
Nah itulah sedikit cara membuat menu sidebar yang keren dan responsive di blog. Semoga tutorialnya mudah dipahami dan semoga bermanfaat.

Hai Admin, saya sudah mengikuti tutorial di atas. Tetapi ada sedikit masalah, untuk memasang kodenya saya langsung copy paste dari blog ini. Tapi ketika di save, ada pesan error dan setelah saya otak atik ternyata lambang petik tunggalnya ( ‘ ) tidak valid untuk template saya.
Hai juga. Kalo permasalahannya karena templatemu tidak mendukung petik tunggal, bisa coba ganti petik tunggal dengan petik ganda (“)
Mantap sekali bosku… Mau saya coba terapkan di blog saya… Semoga berhasil…
siapp, silahkan dicoba mas.