Widget dalam sebuah blog biasanya berisi sebuah alat, atau informasi yang ingin ditampilkan kepada pengunjung blog. Widget sendiri umumnya terletak di bagian sidebar. Namun tak jarang jga widget berada di header ataupun di footer.
Blogspot sudah menyediakan berbagai macam widget untuk di tampilkan di blog kita. Ada widget popular post, widget html script, widget jam, widget kategori dll. Dan salah satu widget yang harus ada di blog kamu adalah widget profil carad atau author box.
Widget profil card atau auhtor box biasanya berisikan informasi sekilas menegenai pemilik blog. Yang juga terdapat beberapa link sosial media dan contact milik pemilik blog.Dengan begitu pengunjung bisa dengan mudah jika ingin menghubungi pemilik blog secara pribadi.
Kamu tak perlu kesulitan dalam membuat widget profil / author. Blogspot sudah menyiapkan widget profil, kamu bisa mengaksesnya di Setting > Tata Letak > Tambah Widget > Cari dan pasanglah widget profil.
Hanya saja tampilan yang diberikan begitu begitu saja, kuran keren dan kurang menarik. Untuk itu, kali ini albabbarrosa akan meberikan sedikit tutorial cara membuat widget profil atau author box di blogspot.
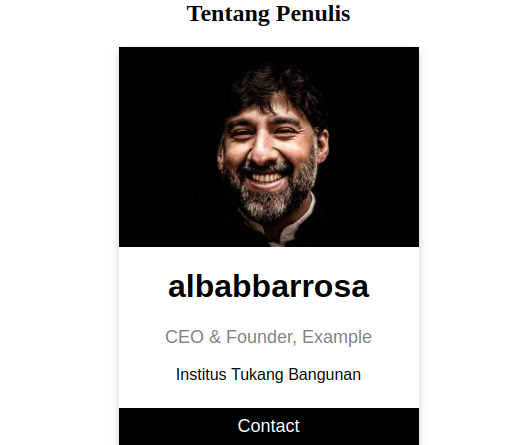
Widget Profil / Author Style 1

Cara membuatnya tidak begitu sulit, langkahnya adalah :
- Pada Dashbord Blog kamu, Masuk ke menu Tata Letak
- Klik tambahkan widget pada sidebar ataupun footer
- Pilih HTML/Java Script
- Kemudian Pastekan kode berikut pada kolom konten html javascript
<style>
.card {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
max-width: 300px;
margin: auto;
text-align: center;
font-family: arial;
}
.title {
color: grey;
font-size: 18px;
}
button {
border: none;
outline: 0;
display: inline-block;
padding: 8px;
color: white;
background-color: #000;
text-align: center;
cursor: pointer;
width: 100%;
font-size: 18px;
}
a {
text-decoration: none;
font-size: 22px;
color: black;
}
button:hover, a:hover {
opacity: 0.7;
}
</style>
<h2 style="text-align:center">Tentang Penulis</h2>
<div class="card">
<img src="/w3images/team2.jpg" alt="John" style="width:100%">
<h1>albabbarrosa</h1>
<p class="title">CEO & Founder, Example</p>
<p>Institus Tukang Bangunan</p>
<div style="margin: 24px 0;">
<a href="#"><i class="fa fa-dribbble"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<a href="#"><i class="fa fa-facebook"></i></a>
</div>
<p><button>Contact</button></p>
</div>
- Ganti yang perlu diganti sesuai dengan keinginan Kamu
- Simpan dan terapkan